EggJS应用迁移方案
更新时间:
创建应用
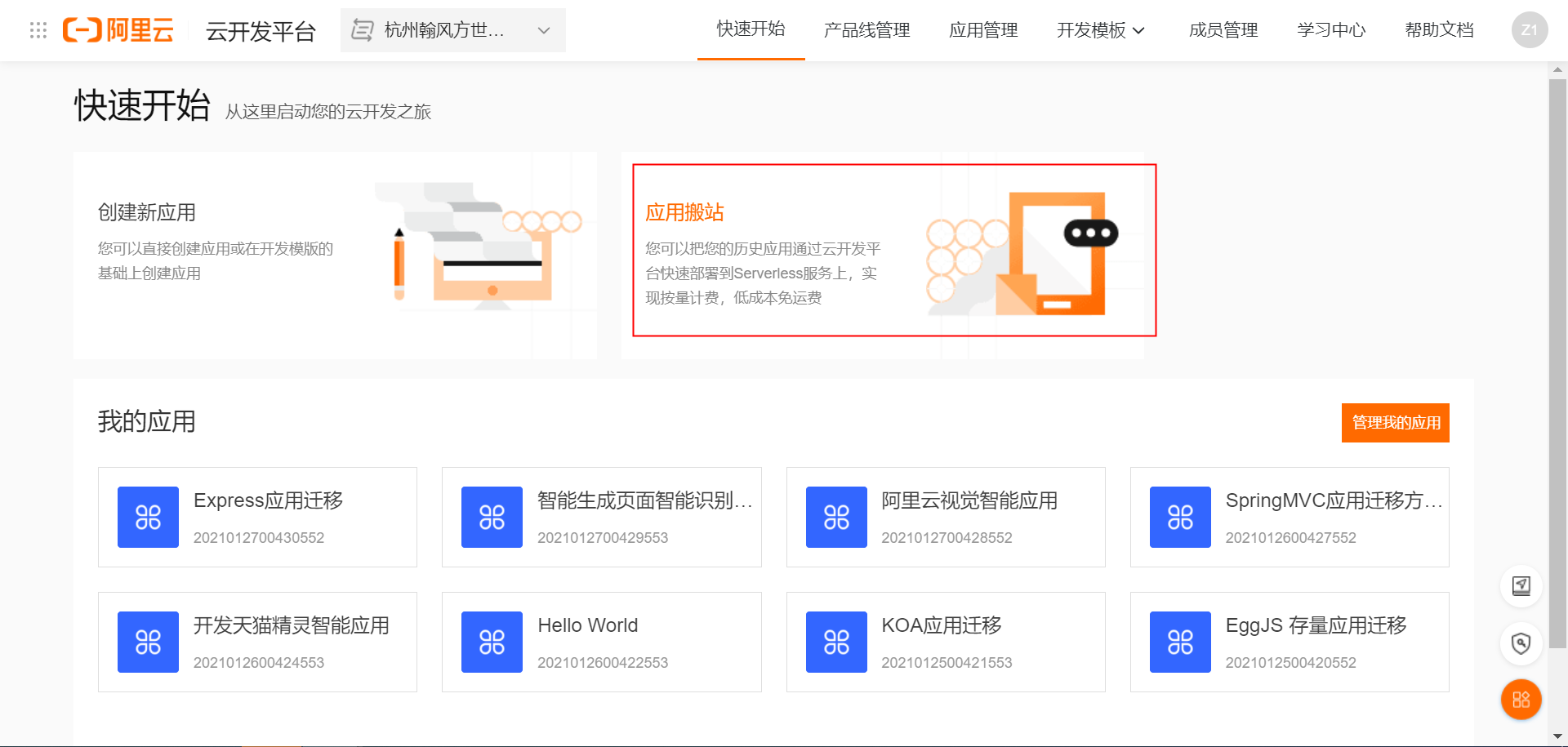
登录云开发平台,点击「免费云开发」,进入「快速开始」页面,点击「应用搬站」

选择「NodeJs」,选择「计算型」,点击下一步,填写完信息之后,点击下一步,选择「计算服务」,开通项目所依赖的云服务,点击完成
应用创建完成后,点击「在线开发部署」,等待代码仓库完成初始化,自动进入 CloudIDE页面
上传文件
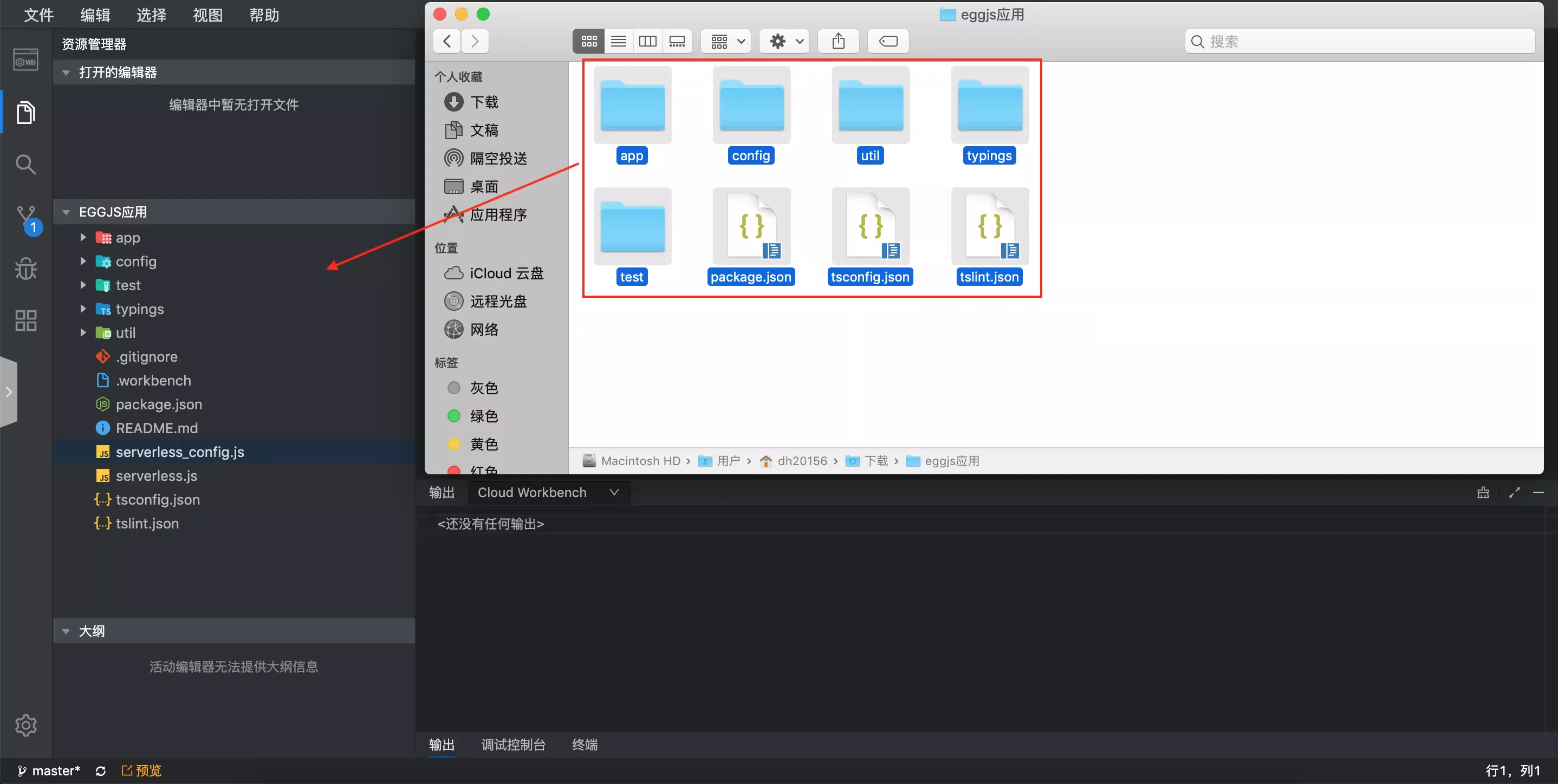
将存量 EggJS 应用直接拖拽到 CloudIDE 左侧文件列表的根目录

添加依赖
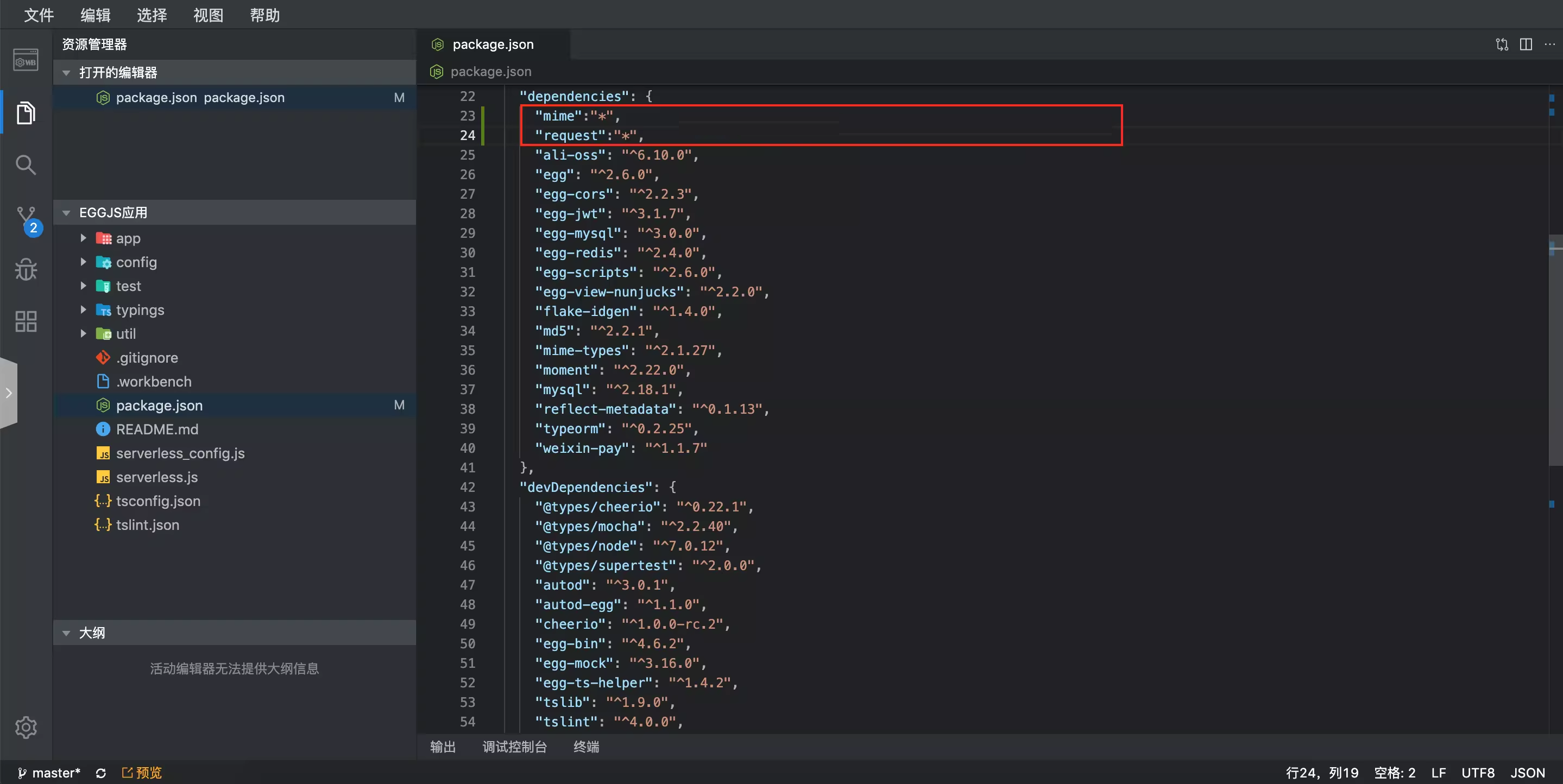
在 package.json 中,添加开发依赖

安装依赖
在 CloudIDE 的「终端」安装 npm 依赖。
npm i配置应用入口
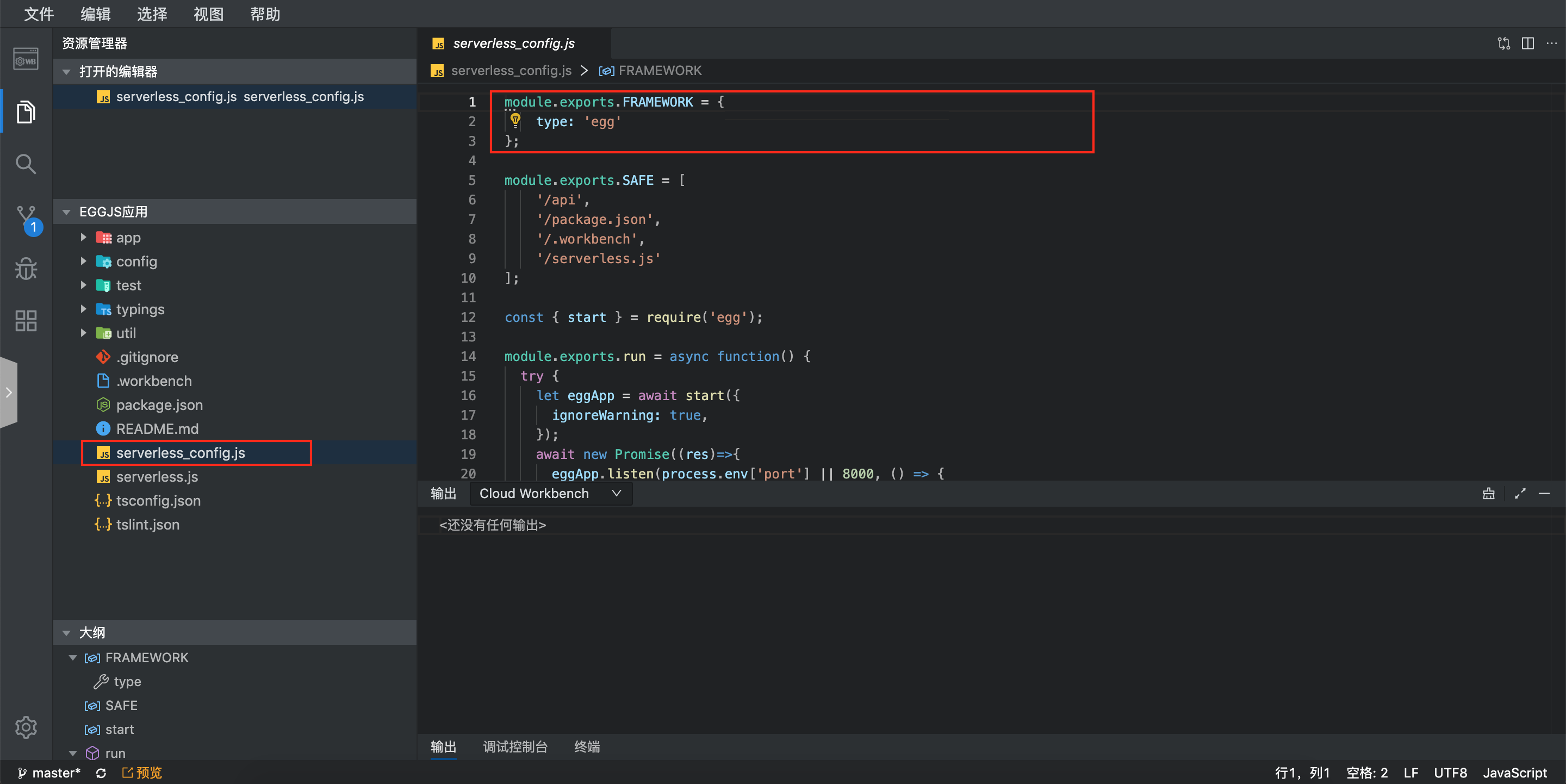
如果项目中已经存在serverless_config.js文件
删除serverless_config.js,然后将 serverless_config_egg.js 重命名为 serverless_config.js
打开重命名后的 serverless_config.js,配置框架类型和应用入口文件,下图中框架类型为egg

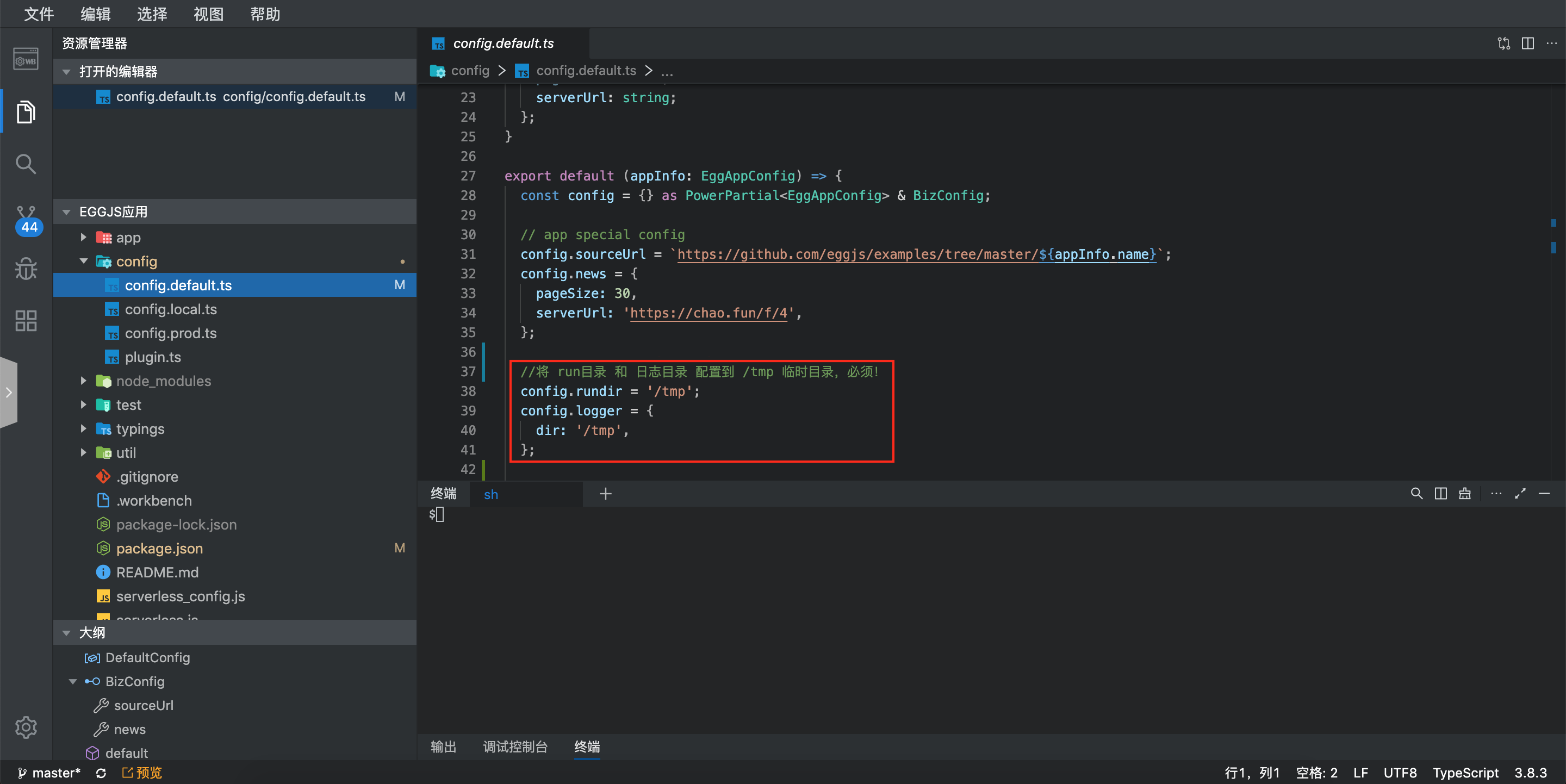
配置 Egg 应用的 run-dir/logger-dir 目录
打开 Egg 应用 config 目录的 config.default.ts 文件,增加以下配置
`//将 run目录 和 日志目录 配置到 /tmp 临时目录,必须!` `config.rundir = '/tmp';` `config.logger = {` `dir: '/tmp',` `};`

测试
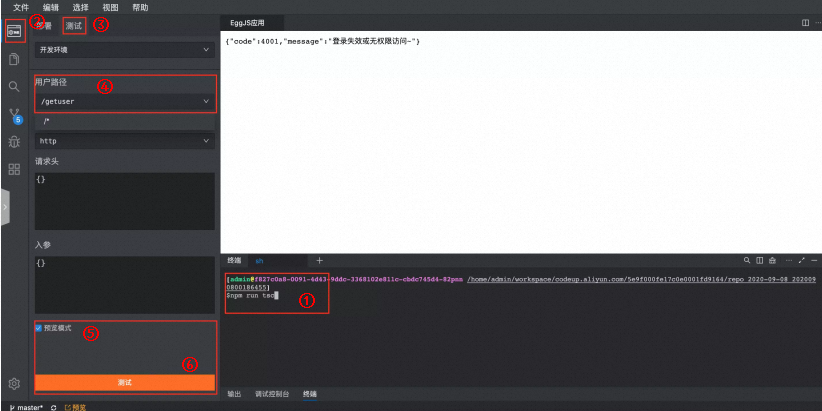
方案1:先在 CloudIDE 「终端」执行 npm run+「package包下scripts中的配置项」,执行结束后,再点击 CloudIDE 左侧「WB」插件,打开「测试」面板,勾选「预览模式」,点击「测试」即可查看效果

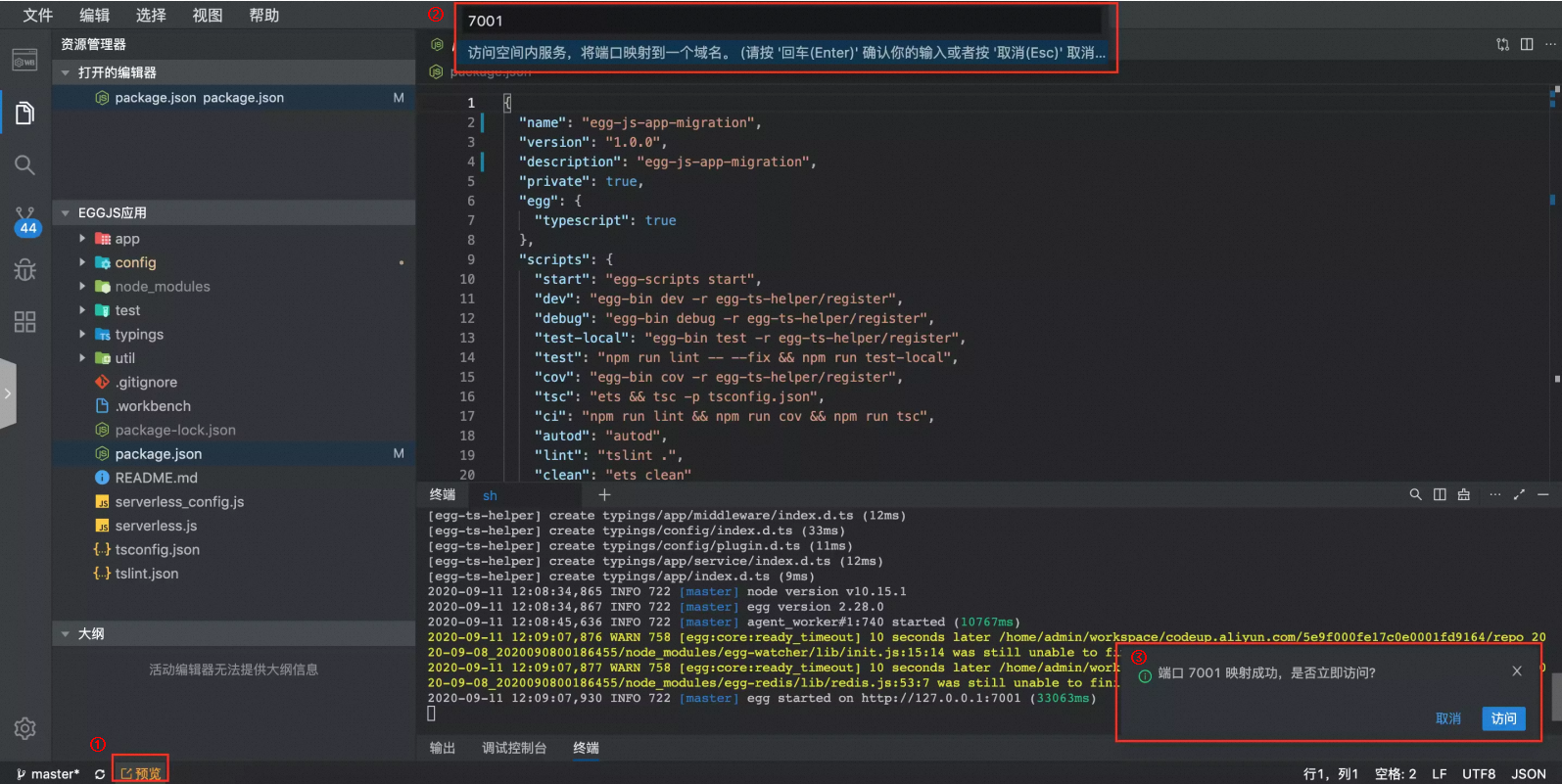
方案2:在 CloudIDE 「终端」执行
npm run dev,应用服务启动后,按照提示,点击 CloudIDE 底部「预览」,输入应用服务的端口号,然后访问即可查看效果

部署
测试无误需要部署的话,点击 CloudIDE 左侧「WB」插件,打开「部署」面板,选择部署环境,点击部署,部署成功后即可通过测试域名查看线上效果。
反馈
- 本页导读 (0)
文档反馈